My User Scripts
Posted
User Scripts and Styles are a way for users to improve the websites they visit. They can add features, fix bugs or just make a site more usable. I keep all of my scripts and styles at https://userscripts.kevincox.ca. However, since clicking on every script one-by-one to find out what it does isn’t the most convenient I’m going to highlight some of the ones that I think would be the most widely useful.
Global
Ctrl+Enter Submit
Ctrl+Enter Submit is a simple script that submits the current form when you hit Ctrl+Enter while in a <textarea>. This is a commonly used UX pattern but isn’t a default browser behaviour (at least on Firefox). This script just fixes that.
I have seen some rare incompatibilities when the site also tries to handle the shortcut themselves, but usually it just works gracefully. If you run into more sites with problems you are welcome to send me a patch with a new ignore entry.
GitHub
Native Emoji on Linux
GitHub - Emoji on Linux works around a GitHub “bug” where they assume that Linux users don’t have fonts with emoji and serve images instead. This just spoofs the User-Agent to the JavaScript so that it doesn’t contain the string “Linux” and therefore uses the user’s native emoji.
Everyone has different tastes, but I like my emoji font (that is why I use it after all).
Expand Checks
At work, we have a lot of steps in our CI. But for some reason GitHub only shows 6 by default! Maybe we have too many but I find it a lot easier to have them all visible instead of having to manage nested scrolling to view them all.
GitHub - Expand Checks fixes that by removing the scrolling from the checks list.
Expand Workflows
When you have a huge list of checks it can be nice to use the workflow graph view to help see the dependencies at a glance. But, for some reason the GitHub workflow window has a fixed size and leaves a bunch of whitespace at the bottom of the screen.
GitHub - Expand Workflows simply removes the max-size so that you can see as much as possible at a time.
Default Code Font
For some reason GitHub uses a font size that is much smaller than my default font size. They also override my default monospace font which I would rather keep when viewing code.
GitHub - Default Font simply clears GitHub’s overrides so that my preferred font face and size are used. (Iosevka 👌)
GitLab
Dropdown Size Fix
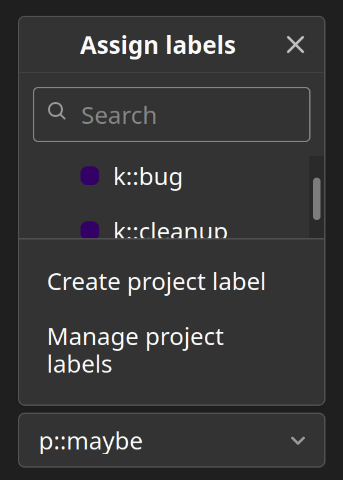
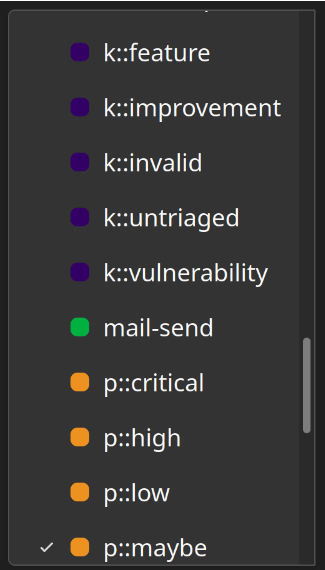
GitLab - Dropdown Size makes it so that the label dropdown can show more than 1½ labels at a time. I have also submitted a patch upstream, but they may not like the way this makes the dialog scroll. (It used to scroll just the label list, I like the new way better because I don’t need to see the fixed header, search bar and static actions all the time.)
Native Emoji
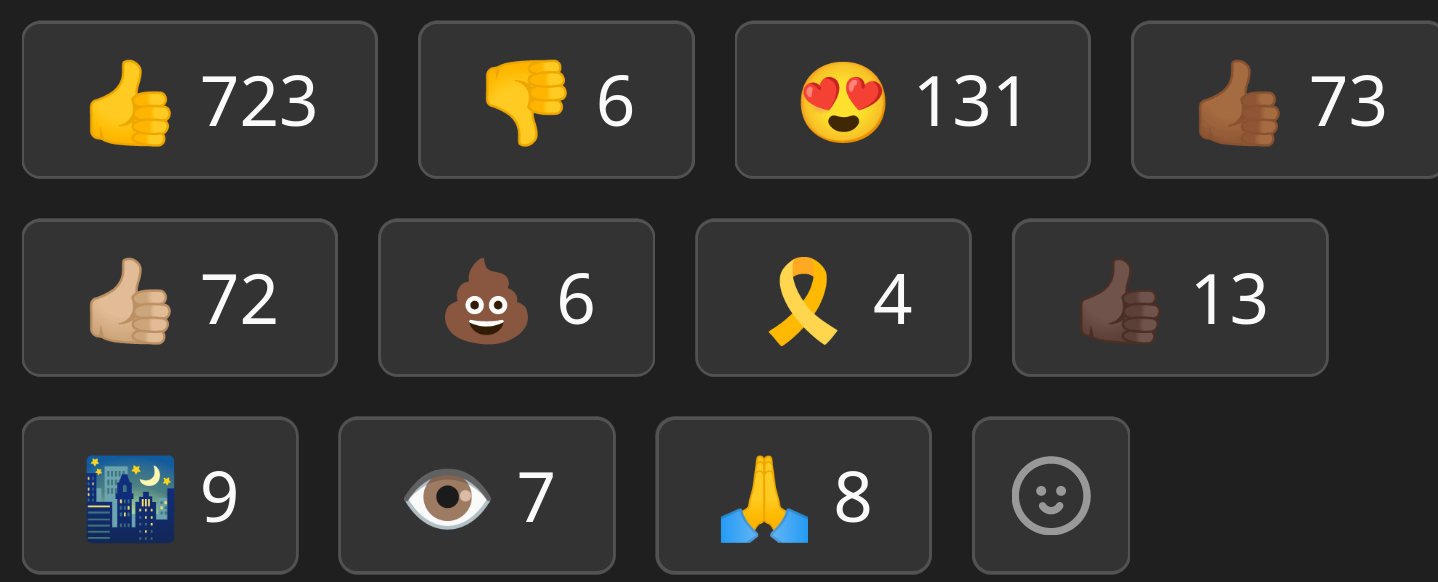
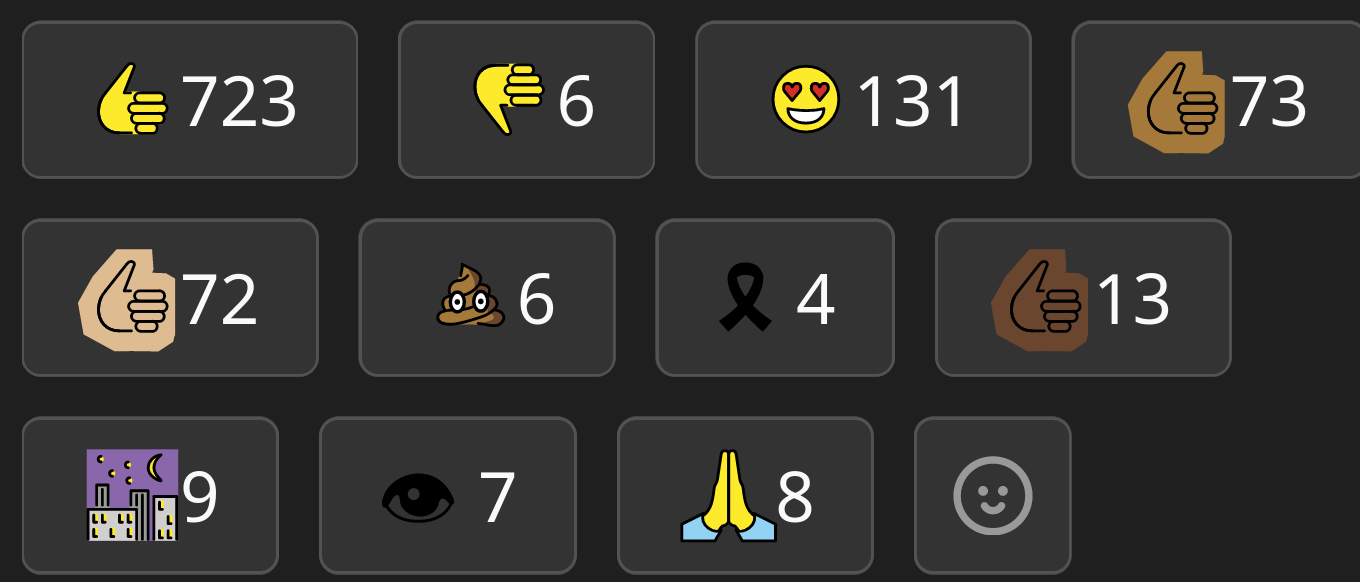
GitLab isn’t quite as forceful as GitHub when it comes to emoji, but they do think they know what emoji I like more than I do and override my defaults.
GitLab - Native Emoij simply clears that override so that my default (and preferred) emoji are used.
Slack
Open in Browser
Slack really wants you to install the app. But I really don’t feel the need to run a second browser on my computer just so that they can bypass the sandbox, so I use it in-browser. Unfortunately they keep nagging me to open in-app.
Slack - Open in Browser simply activates on this nag page and instantly redirects you to the in-browser Slack app.